渲染和更新

初次渲染过程
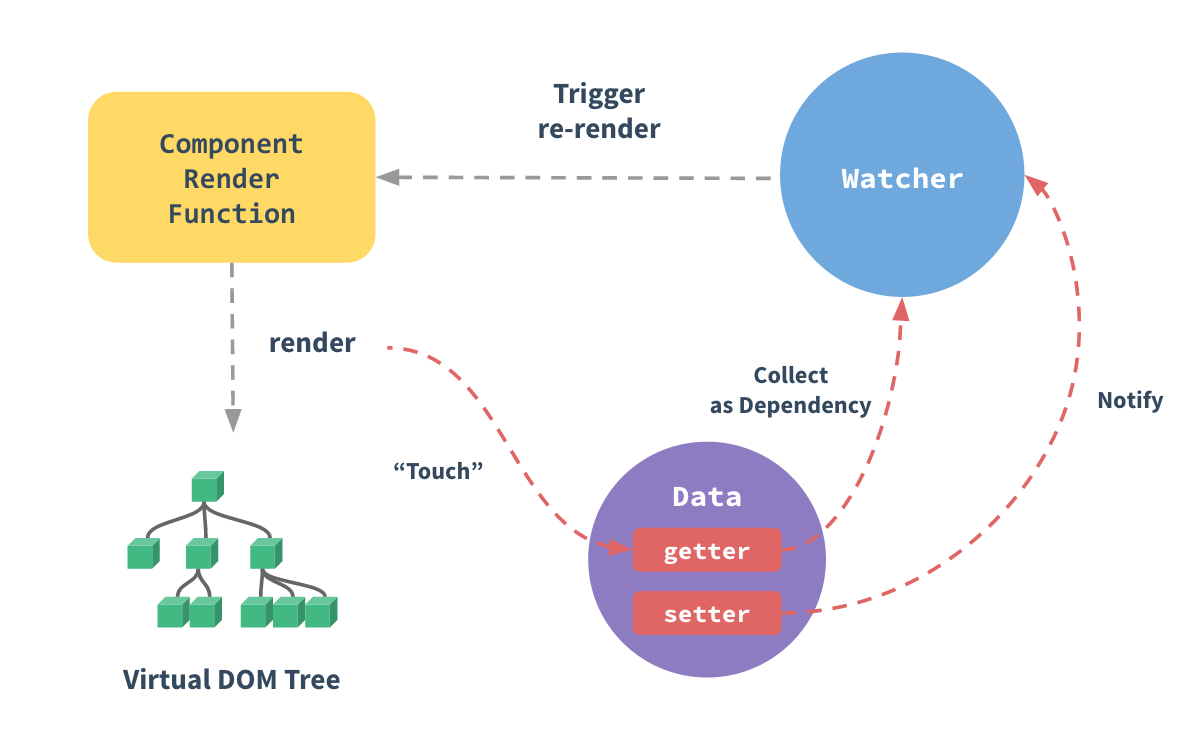
- 解析模板为 render 函数(一般在开发环境已完成,vue-loader)
- 触发响应式,监听 data 属性 getter setter
- 执行 render 函数,生成 vnode, patch(elem, vnode)
更新过程
- 修改 data, 触发 setter(此前在 getter 中已被监听)
- 重新执行 render 函数,生成 newVnode
- patch(vnode, newVNode)
异步渲染
- 汇总 data 的修改,一次性更新视图
- 减少 DOM 操作次数,提高性能
- 使用 $nextTick 监听渲染回调